WebKit adds support for WebGL

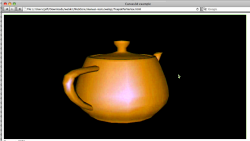
![]() Preview of WebGL / Canvas 3D in WebKit.
The WebKit developers have started to integrate GPU-accelerated 3D capabilities via WebGL into their open source browser engine. In early August at this years SIGGRAPH, an international conference and exhibition on computer graphics held in New Orleans, the Khronos Group announced WebGL, a JavaScript binding to OpenGL ES 2.0 (Open Graphics Library for Embedded Systems).
Preview of WebGL / Canvas 3D in WebKit.
The WebKit developers have started to integrate GPU-accelerated 3D capabilities via WebGL into their open source browser engine. In early August at this years SIGGRAPH, an international conference and exhibition on computer graphics held in New Orleans, the Khronos Group announced WebGL, a JavaScript binding to OpenGL ES 2.0 (Open Graphics Library for Embedded Systems).
The royalty free specification builds on HTML5 concepts like the Canvas element and aims to eliminate the need for plug-ins to implement hardware accelerated 3D graphics. A video is already available on YouTube that previews several of the initial WebGL layout tests included in WebKit r48331.
However, the latest nightly builds of WebKit don't currently contain the WebGL code, interested users that want to experiment with it can do so by downloading the source themselves and compiling it using Xcode on Mac OS X or Visual Studio / Visual C++ and Cygwin on Windows.
Users must first enable WebGL by manually changing settings such as ENABLE_3D_CANVAS = ENABLE_3D_CANVAS in WebCore/Configurations/FeatureDefines.xcconfig. The manual test data is located under WebCore/manual-tests/webgl
The WebKit browser engine is currently used by, for example, Apple's Safari web browser, Google's Chrome web browser and in the web browser used by S60 for Symbian. Google, Mozilla and Opera have already committed their support to the WebGL initiative.
See also:
- Google Chrome to get 3D graphics boost, a report from The H.
(crve)
![Kernel Log: Coming in 3.10 (Part 3) [--] Infrastructure](/imgs/43/1/0/4/2/6/7/2/comingin310_4_kicker-4977194bfb0de0d7.png)

![Kernel Log: Coming in 3.10 (Part 3) [--] Infrastructure](/imgs/43/1/0/4/2/3/2/3/comingin310_3_kicker-151cd7b9e9660f05.png)